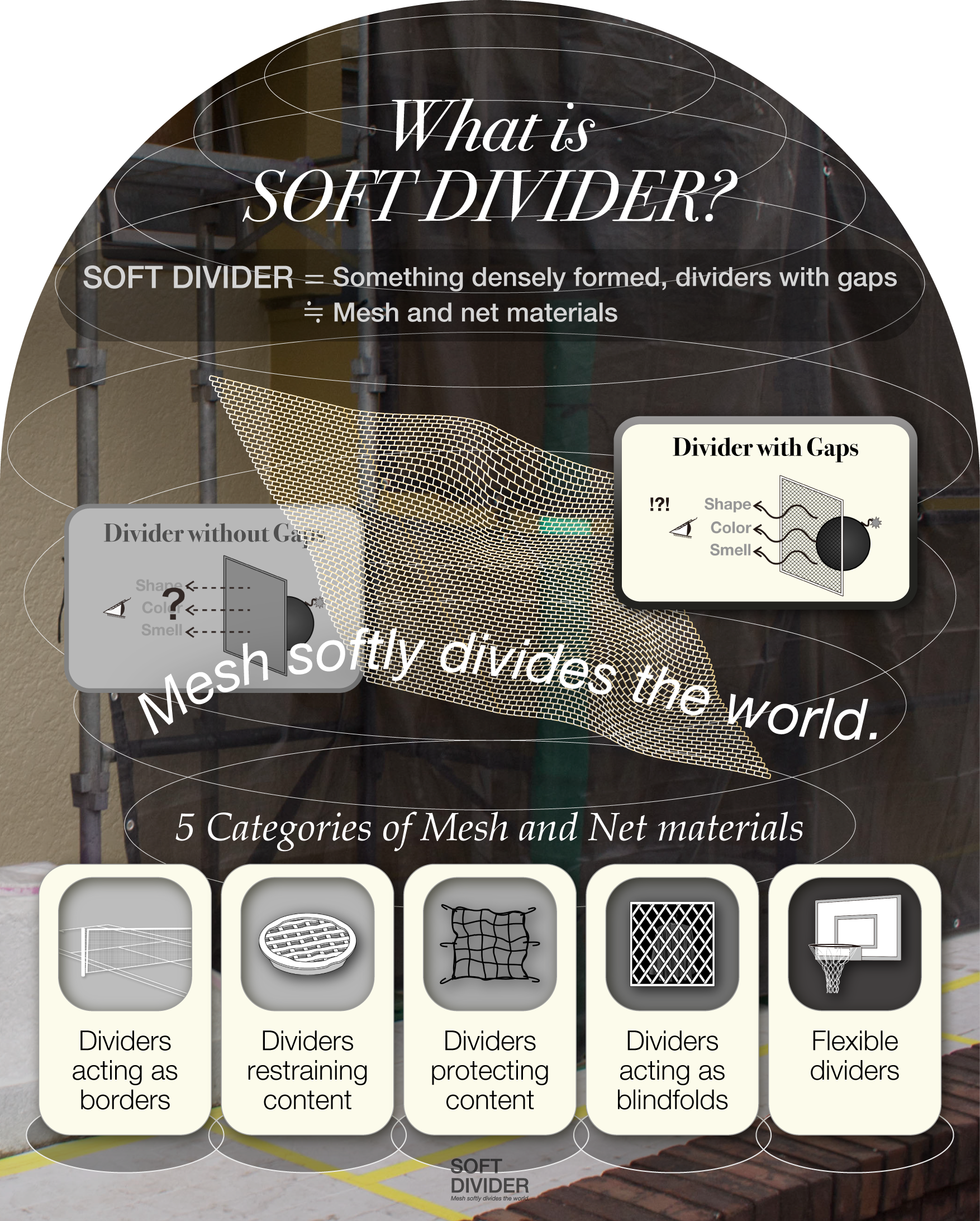
PHILOSOPHY OF SOFT DIVIDER

Dividers acting as borders







Dividers restraining content







Dividers protecting content







Dividers acting as blindfolds








Flexible dividers







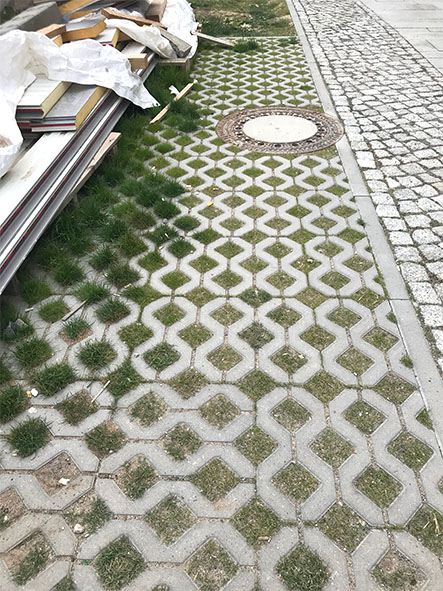
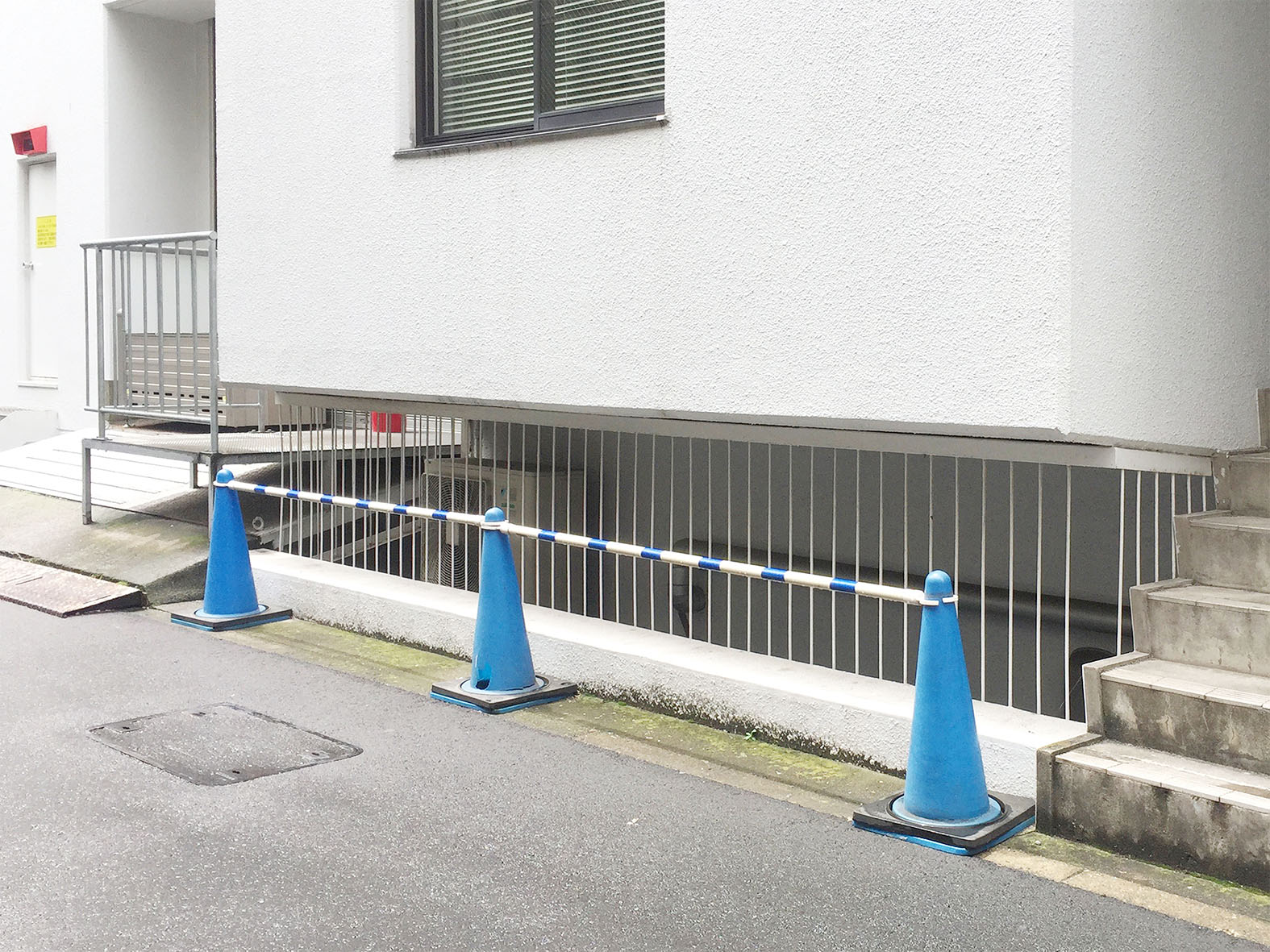
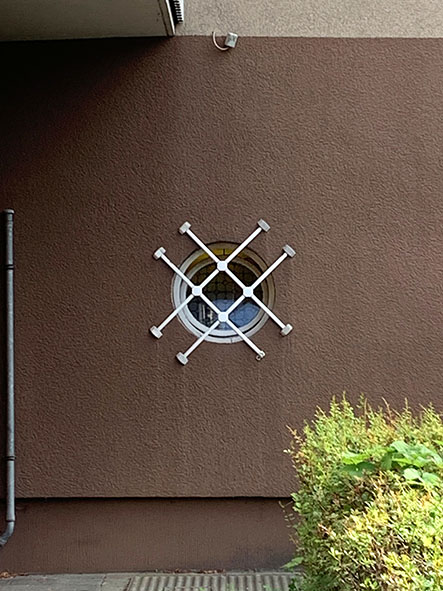
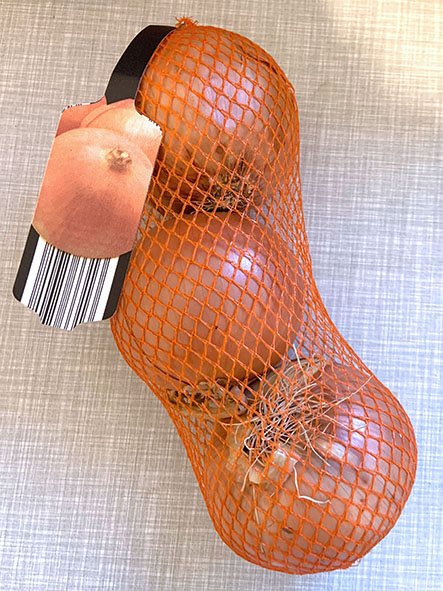
These photos are selected from a huge collection of Soft Divider.
More detailed explanations and example photos were summarized in this book.